
このWeb技術ブログが Googleアドセンス の審査で承認されるために行ったこと
2019年の開設以来、何度か Google Adsense の審査に出してきましたがことごとく非承認でした。
ちょこちょこと細かい部分を変更して審査に出しては 「当プログラムのご利用要件を満たしておられない」 というメールが届くばかり。
だんだんとブログ自体に関心が無くなってきてしまいました。
(記事の少なさがそれを物語っている!)
しかし、せっかく作ったんだしこのままではもったいないと思い再挑戦することにしました。
根本的に問題があるんだろうし、細かい修正を繰り返してもムダだと考え全面的にリニューアルしました。
(リニューアル自体についても別記事にまとめる予定)
その結果、無事に審査に通り広告掲載を開始することができました。
2024年4月22日に公開して審査に出し、28日に承認のメールが届きました。

審査に通らずどうでもよくなっちゃってる方の参考になればと思い、今回のリニューアルで対応した内容を記します。
もちろんこのすべてが必須項目というわけではないでしょうし、「これをやれば完璧!」というつもりもないですがお役に立てれば幸いです。
レイアウトの変更
リニューアル前はモバイルファーストという名目で1カラムレイアウトでした。
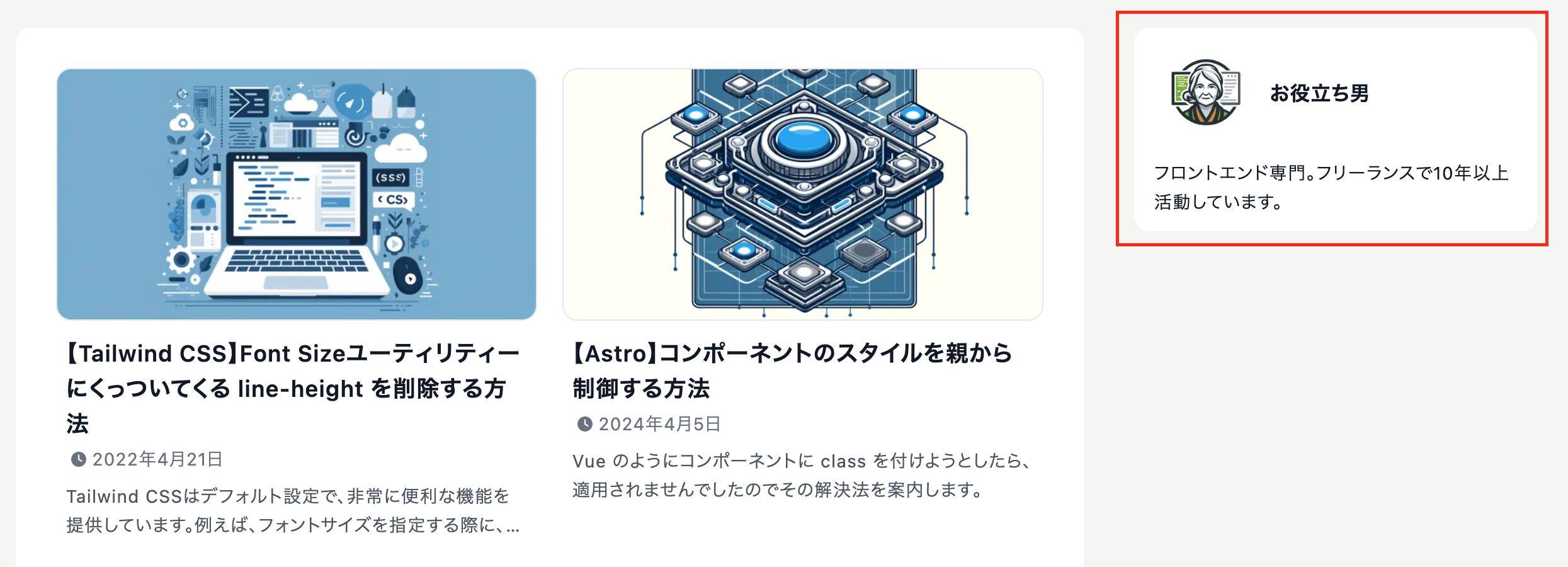
それを「左に記事、右にプロフィールなど」といういかにもブログ的な2カラムレイアウトに変更。
リニューアルの際に追加した要素
カテゴリ別の記事一覧への(明示的な)リンク

リニューアル前もカテゴリ別の記事一覧ページは存在していましたが、記事タイトルの下のリンクからしか遷移できませんでした。
リニューアルに伴ってヘッダーにナビゲーションを付けることでどのページからもカテゴリ別の記事一覧へ遷移できるようにしました。
プロフィール欄

「あったほうがいい」という記事をよく見かけるので簡単なものを付けました。
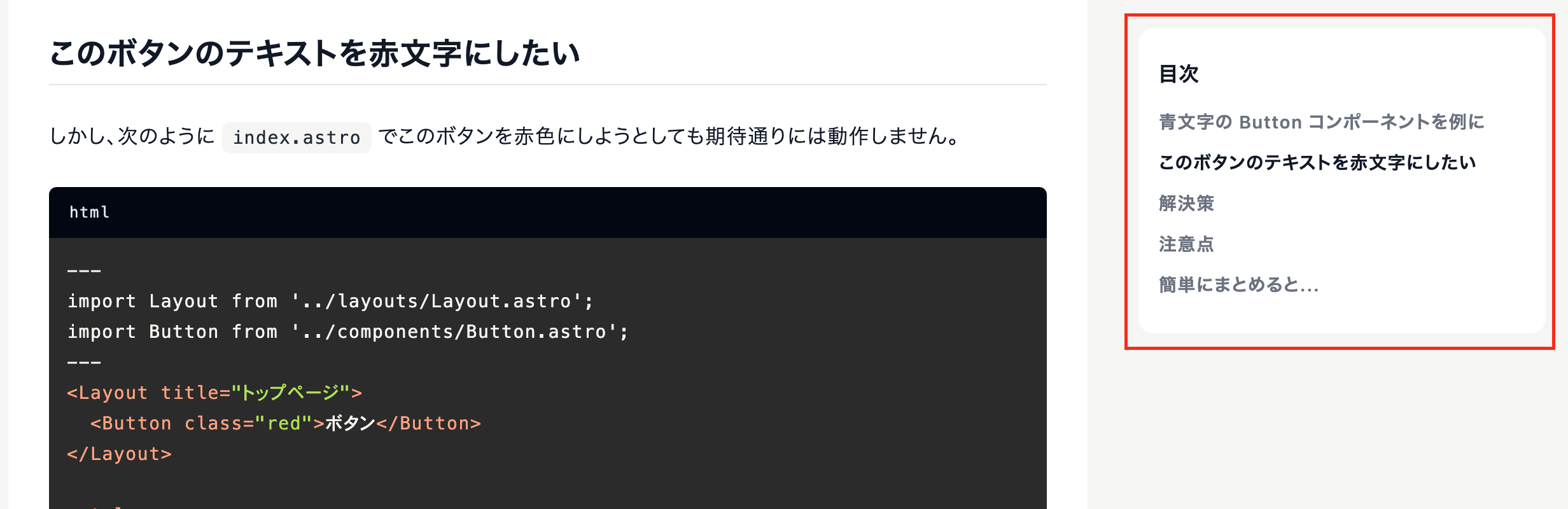
記事の目次

クリックするとその見出しまでジャンプできるやつ。右カラムに配置。
記事のアイキャッチ画像
見栄えもいいですしね。
フリー素材を探さなくても生成AI にお願いできる時代になって用意することに抵抗感もなくなった。
記事へのコメント機能
リニューアル前も Disqus のプラグインを設置してコメントを残せるようにはしてましたが今回は自前で実装しました。
リニューアルの際に追加したページ
カテゴリ一覧ページ
https://www.useful-blog.info/category/
各カテゴリの最新記事4件を表示するページ
タグ別の記事一覧ページ
例: https://www.useful-blog.info/tag/Astro
各記事ページのタイトル下のリンクから遷移できるページ。それ以外の導線は無し。
アバウトページ
https://www.useful-blog.info/about/
どの解説記事を見ても重要(というか必須)みたいに書かれていたので。
お問い合わせページ
https://www.useful-blog.info/contact/
これもどの解説記事を見ても重要(というか必須)みたいに書かれていたので。
リニューアル以前にも存在していたページ
- トップページ
- 記事ページ
- プライバシーポリシーページ
記事数
リニューアル前: 17
リニューアル後: 15
減りました。
記事の移行は手作業で行なったのですが、
その際に内容的に古いものと「いま見るとあまり適切ではない」と感じたものは移しませんでした。
記事はそこまで多くなくても大丈夫そうですね。5~10記事あればOK、みたいな解説をよく見ます。
まとめ
改めて見てみると特別なことはなにもしていないですね。
『ちゃんと作られててちゃんと運用されてる感』が出ていることが大切なのかもしれません。

